How to preview your Website on Social Media with Meta Tags
Websites should be easily shared on Social Media such as Facebook, Twitter, Whatsapp, or Discord communities.
In order to be an eye-catcher, it is essential to display the link in a visually attractive manner e.g. with a featured image, a convincing title and a concise description. It will drive people's engagement!
In this Tutorial we use meta tags in the HTML head along with Open Graph for sharing a Card on Twitter. ✉️
Boilerplate HTML meta tags for sharing on Facebook and Twitter
Long story short: If you add these boilerplate HTML meta tags to your documents <head>, a URL to this page shared on Facebook or Twitter will be displayed as an engaging card to make your content stand out already in your Tweet or Post.
<!-- Boilerplate for HTML meta tags to preview on Facebook, Twitter -->
<!DOCTYPE html>
<html lang="en">
<head prefix="og: https://ogp.me/ns#">
<!-- ... other tags like title, link, charset, viewport -->
<meta property="og:title" content="Example - Title of my Site" />
<meta
property="og:description"
content="Example - Description of my Site"
/>
<meta
property="og:image"
content="https://example.com/example-featured-image.jpg"
/>
<meta name="twitter:site" content="@username-example" />
<meta
name="twitter:card"
content="summary || summary_large_image || player || app"
/>
<meta name="twitter:creator" content="@username-example" />
</head>
<body>
<!-- Content you want to share -->
</body>
</html>
Just replace the examples with your original content and the message you want to send!
Attention: Make sure to include
prefix="og: https://ogp.me/ns#"in the opening<head>tag. Otherwise the provided Open Graph meta tags won't work.
Here is an overview of Twitters different card types:
summary- Displays a Summary Card with a Title, description and thumbnail imagesummary_large_image- Displays a Summary Card with a large, prominent imageplayer- Shows a Card that can stream video/audio or other media directlyapp- Shows a Card with a direct link to a mobile app download from App Store or Google Play
The Image should be square and at least 120x120px, but less than 1MB size
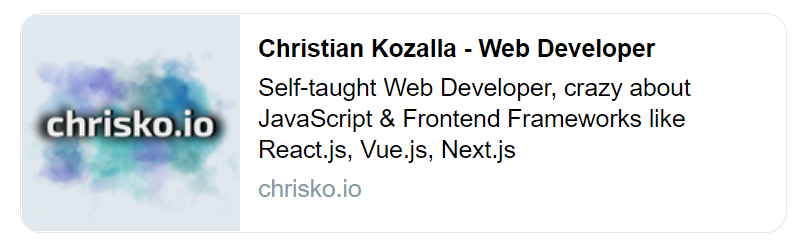
Example: The Summary Card of christiankozalla.com

Here is the Summary Card of christiankozalla.com previewed on the Twitter Card Validator - I use this tool to test my pages' social media cards before going live
Facebook offers a similar tool: The Sharing Debugger
There two chrome extensions for previewing and debugging meta tags for social media cards:
These extensions even let you preview a card on your localhost ❤️
- heymeta.com is a Social Card Previewer to give you an in-depth feedback of each single meta tag - and provides debugging!
Developing with React, Next or Nuxt?
We've discussed what meta tags have to be present in the HTML to supply information for social media cards to our websites URLs. But how to add these meta tags when developing using a framework like React, Vue, Next, Nuxt or whatever (..I know, React is still a library..) 😉
Here is what I'd recommend for several popular frameworks
- Next.js: NPM package next-seo is a blast! It's capable of adding OpenGraph, Twitter tags and JSON-LD (which is a form of structured data) :thumbsup:
- Nuxt.js: Meta tags and SEO are a native feature of Nuxt.js - check out their documentation for more!
- React.js: A rich introduction to meta tags in React at create-react-app.dev - React-Helmet is the go-to package for dynamically managing the
<head>in React apps.
Conclusion
In this tutorial we generate boilerplate HTML meta tags for social media cards like used to preview URLs shared on Twitter or Facebook.
We looked at an example summary card of christiankozalla.com.
Most valuable, we collected tools to enhance the process of adding meta tags to your website to make it look great when shared on social media! 🚀
