9 VS Code Shortcuts for faster programming
Writing code is probably the most complex task in the world, it requires physical engagement, focus, a clear and undisturbed mind in order to fully immerse oneself in the process. Switching frequently between keyboard and mouse can be quite exhausting and kill your fluent process over and over again.
Soo, I made a small list of VS Code shortcuts helping to keep up the positive flow while coding - hands on the keyboard!
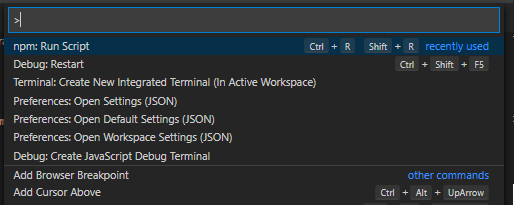
1. Show all Commands - and search for Commands
Shortcut: Ctrl+Shift+P or F1
Most frequently used by me for quickly opening (another) integrated terminal in VS Code. You can see from the image that it's useful to open up the settings, start a debug session or run npm scripts directly ... and much, much more!

2. Search text in your whole project
Shortcut: Ctrl+Shift+F
This is my favorite shortcut for finding any text throughout my whole project. Sometimes, I have only some keywords in mind thinking hard where I could find those inside my codebase. It saved me a bunch of time already, because I don't have to search manually anymore! Imagine you notice a typo on your own website, but you didn't remember where exactly the text has been written. Aaaaaand.... voila! Ctrl+Shift+F comes to the rescue!
3. Search files by name
Shortcut: Ctrl+E
This shortcut is similar to the one above except it searches the project only by file name, not the whole content of each file. It's even more powerful when the project adapted a special naming convention for all files depending on their purpose. Hit enter to open the file.
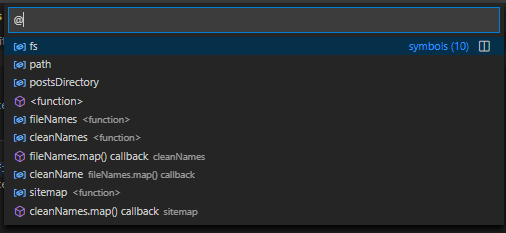
4. Go to symbol
Shortcut: Ctrl+Shift+O
This shortcut opens the prompt adding @ to the beginning. It allows you to search for symbols ocurring in the file currently displayed. It also shows you a list of all symbols in the file.

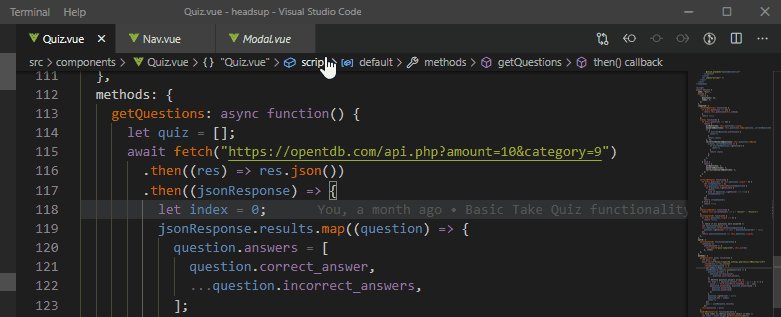
5. Switch editor tab
Shortcut: Ctrl+Tab
Of course, your VS Code is massively full of open editor tabs, so switching between them quickly can be quite a time-saver! The ultimate rule is to never ever touch your mouse! With Ctrl+Tab you can throw your mouse out... just kidding! At the end of the demo below you get a glimpse of the next handy shortcut.

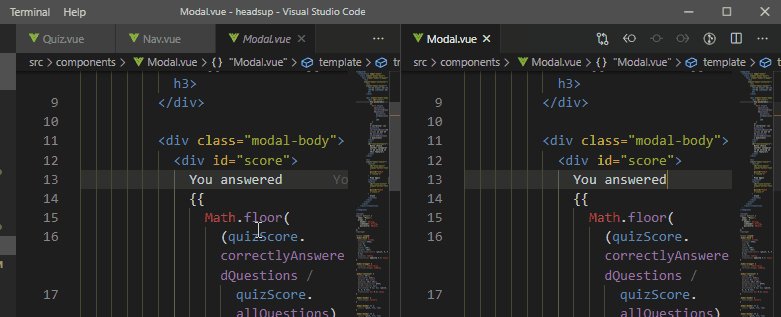
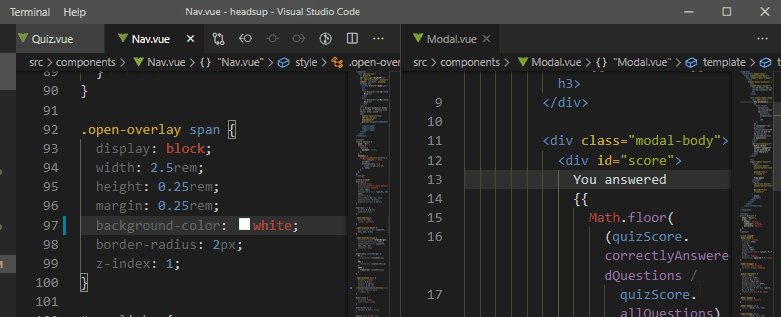
6. Split editor
Shortcut: Ctrl+^
When having multiple editors open you eventually want to inspect and/or work on two (..or more) files at once. Sometimes for comparison or sometimes for a quick reference!
7. Select expressions
Shortcut: Ctrl+Shift+ Arrow Keys
Okay, that's a handy one, but it's not really a feature of VS Code itself, but common in all text editors. Plus, everyone has to figure out if they like it. When your inside your code, and quickly want to select a some expressions or one or two lines, you can navigate the cursor with Ctrl+Shift Arrow Keys jumping over single words or up and down the lines. Practicing for some days helps to master the art of writing code without touching the mouse!
Quick hint: Try playing around with Ctrl+Shift or simply Ctrl only. Not holding Shift won't select anything, but rather makes the cursor jump through the text.
8. Delete line
Shortcut: Ctrl+X
If you want to quickly remove a line of code..
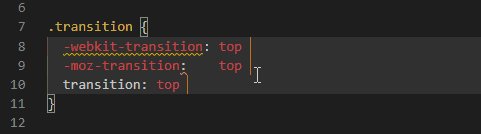
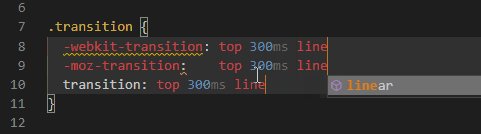
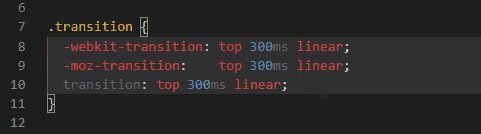
9. Duplicate your cursor
Shortcut: Ctrl+Alt+ Arrow Up / Down
Duplicating the cursor sounds like the strongest superpower of an imaginary Dev-Superhero! You'll notice it's quite handy from time to time. Plus, its a lot of fun!

That's it for now, thank you for reading through the end!
Happy coding!